Кнопки «Поделиться»
Last modified:
A set of Share buttons for your site allows your visitors to easily share content from your site to their social networks attracting additional traffic. To make the widget fit perfectly on your site, our builder has many options aimed at hassle-free customization of stylish buttons.
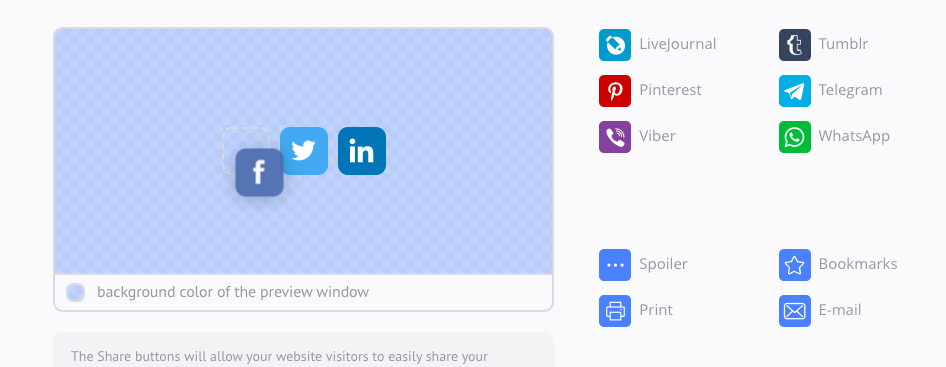
First, create a set of social media buttons. To do this, click on the desired button from the icon bar on the right side of the screen, and it will be added to the end of the set (see the preview window on the left). To move the button to the desired position, just drag and drop it. To remove an icon from the set, move it back to the icon bar.

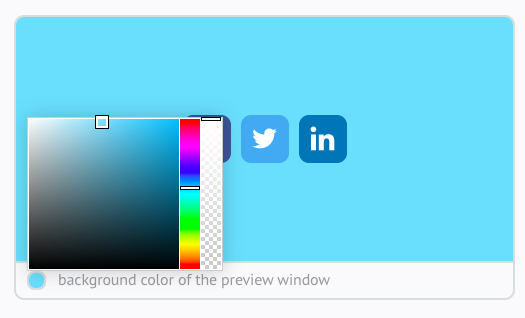
To check if the current buttons design and colors fit your website, go to the background color settings in the preview window.

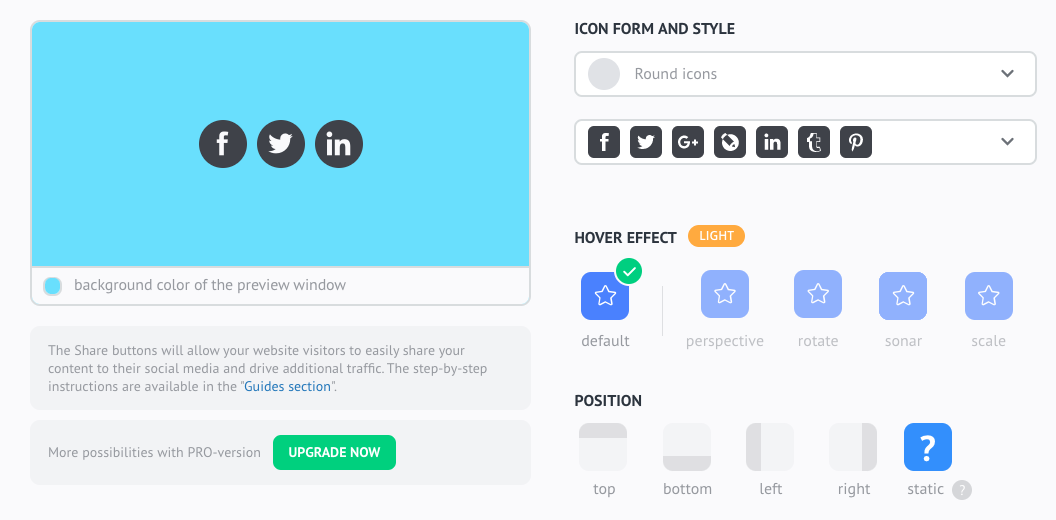
There are 15 different design options for buttons with different shapes and styles. You're sure to find that perfect one that will perfectly match your site design.
Some settings are available only to our paid subscribers. You will see a special icon next to such premium settings:

You can also configure additional settings for your button sets: animation effects when you hover over a button, location of the set on the page, vertical or horizontal orientation, button size, customizable the mobile view, and so on.
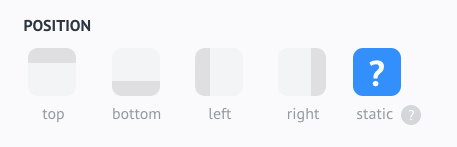
Static Position

Use the static position to display the social bar at a specific place on your website where the code will be embedded. Unlike other positions, buttons will be displayed without a background.
Individual Counters for Each Button

Can't be applied to round icons. When choosing the left or right position or vertical orientation, you will be able to set up the position of the counters.
Sharing Text
Activate this feature to set the caption to the shared link on any selected social network.

The "Don't Share This Page" Option
With our buttons, you can share not only the pages on where they are located but also other links, if needed.

You can add multiple Share button sets on a page, for example, when a page has several publications and you'd like to offer your site visitors an option to share each of them individually. To do this, set a custom post URL for each button set by choosing the setting "Use the URL which is different from this page's one".
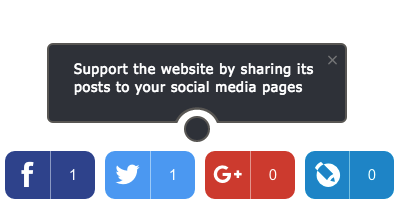
Get the Buttons Noticed
Use the eye-catcher to grab people's attention and call to share your page across social media.

At the final step, specify the site URL where you'd like to place the set and click "Get code" / "Save code". Copy the embed code from the window that will open and add it to the HTML code of your site between <body> and </body> tags.