Социальный замок
Last modified:
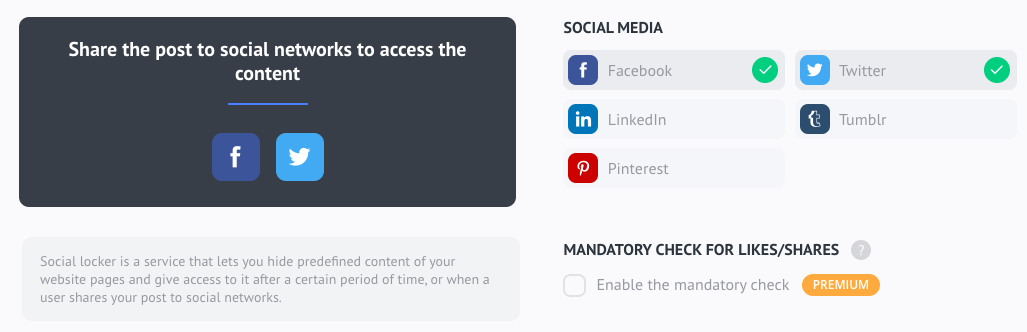
Social Locker is a service that allows you to hide specific content on your website pages and provide access to it after a set period of time or after a user has shared the content to their social media.
First, select the icon set for the social locker. To do this, select the desired social media buttons on the social media panel. You can preview the set on the left panel.

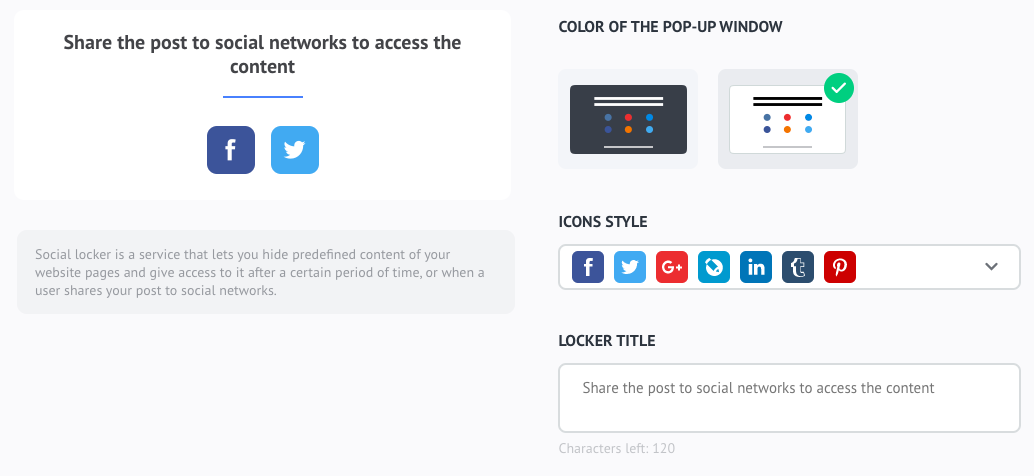
After that, you may want to customize the design of each social locker pop-up. Choose a window style and icon style, add your own notification text, and set up a timer.

Don't forget to specify the type of content you want to lock: the whole page, a button, a link, or HTML code. You can use only one social locker per page.
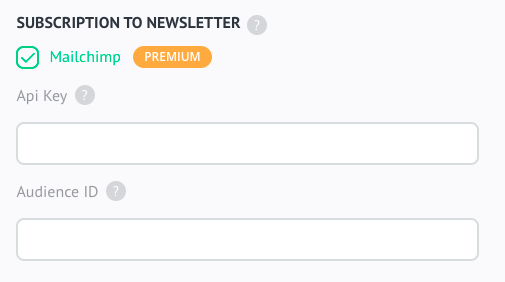
Subscription to Newsletter
The service is available for MailChimp. To use the widget, enter the API key and Audience ID into the corresponding fields.

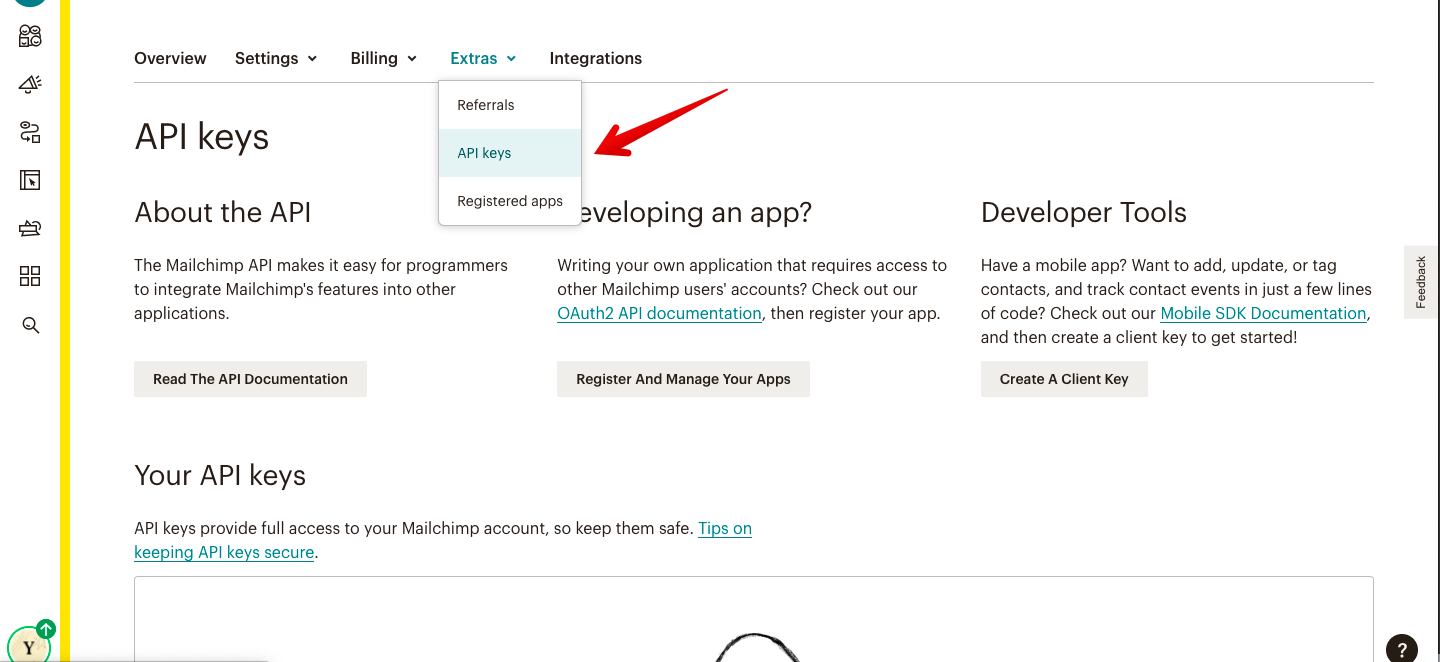
To get them, log in to your MailChimp account, go to your profile in the bottom left corner, and select "Account". On the page that will open, select Extras -> API keys.

If you already have an API key, it will be shown under "Your API Keys". Otherwise, click "Create Key" to create a new one.
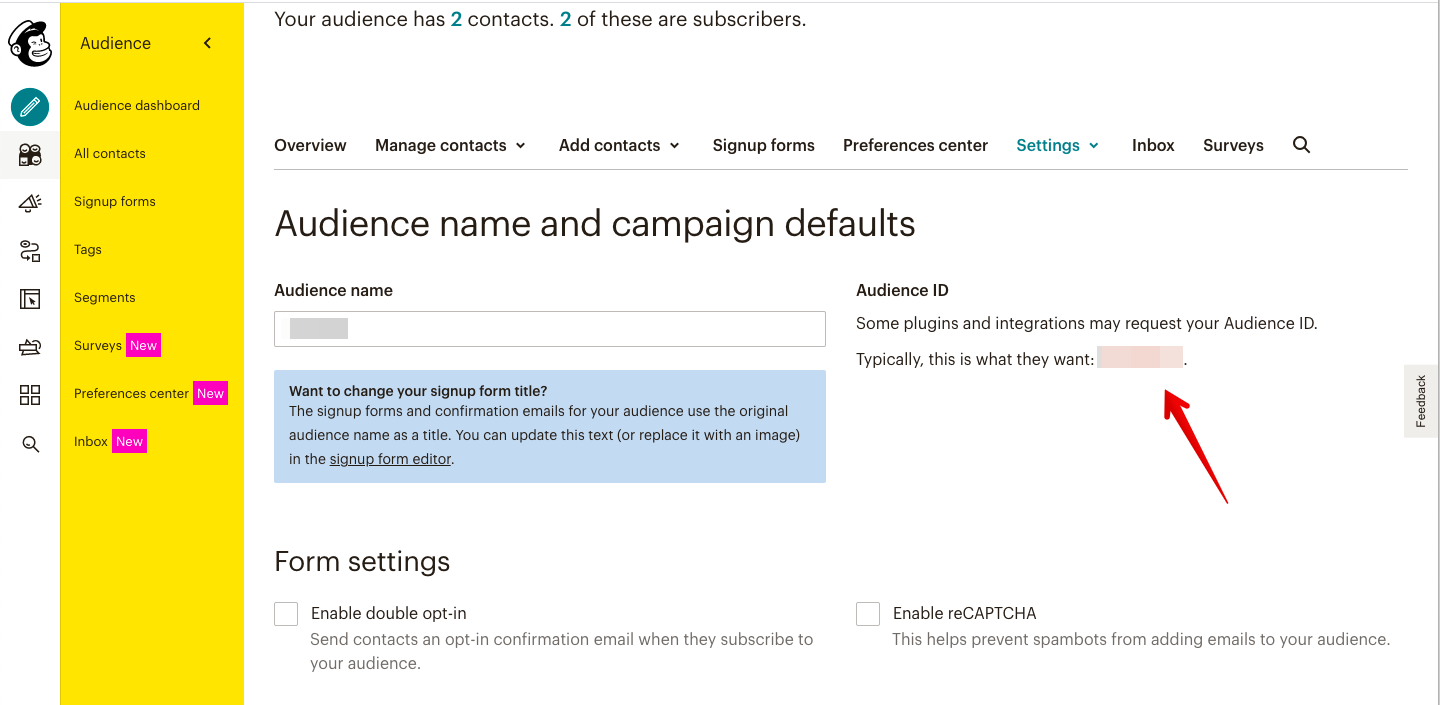
Now you need a MailChimp Audience that you are going to add subscribers to using the Share widget. Go to Audience -> All contacts. On the page that will open, click Settings -> Audience name and campaign defaults. Here you can find the Audience ID.

Mandatory Check for Likes/Shares
This option is available for Facebook and gives you access to content only if the user has shared the post to their profile or liked it.
For the correct work of the chosen features, you need to create an app for corresponding social media. The settings in the social media app and social locker settings on uSocial should match for this to work.

Sharing Text
Activate this feature to set the caption to the shared link on any selected social network.

Social Locker Timer
Period of time in seconds. Once it expires, the user gets access to the hidden content without clicking on the Share button.

At the end of the widget settings, specify the website URL where the social lock will be placed and click "Get code". Copy the embed code from the window that will open and add it in the HTML code of your site between the <body> and </body> tags.