Wordpress: Установка кнопок на сайт
Последнее изменение:
Создайте набор кнопок с помощью этих инструкций и скопируйте HTML-код. Теперь необходимо добавить этот код на страницы своего Wordpress-сайта.
Установка кнопок в боковую колонку сайта
При создании набора нужно выбрать статичное расположение кнопок.
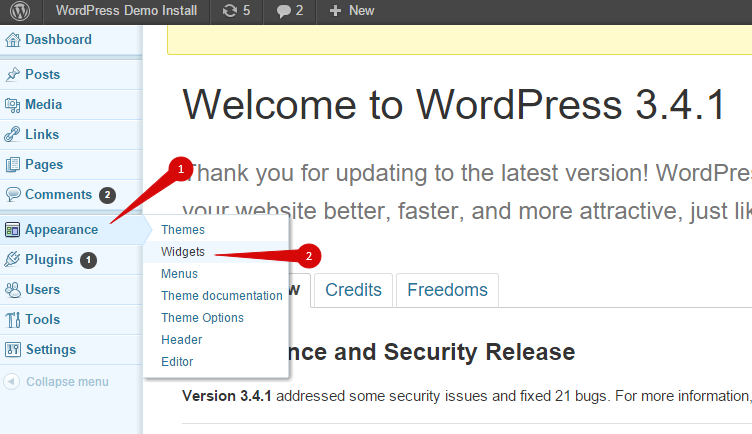
Для этого перейдите в панель управления сайтом Wordpress и в левом меню выберите пункт «Внешний вид» — «Виджеты» («Appearance» — «Widgets»):

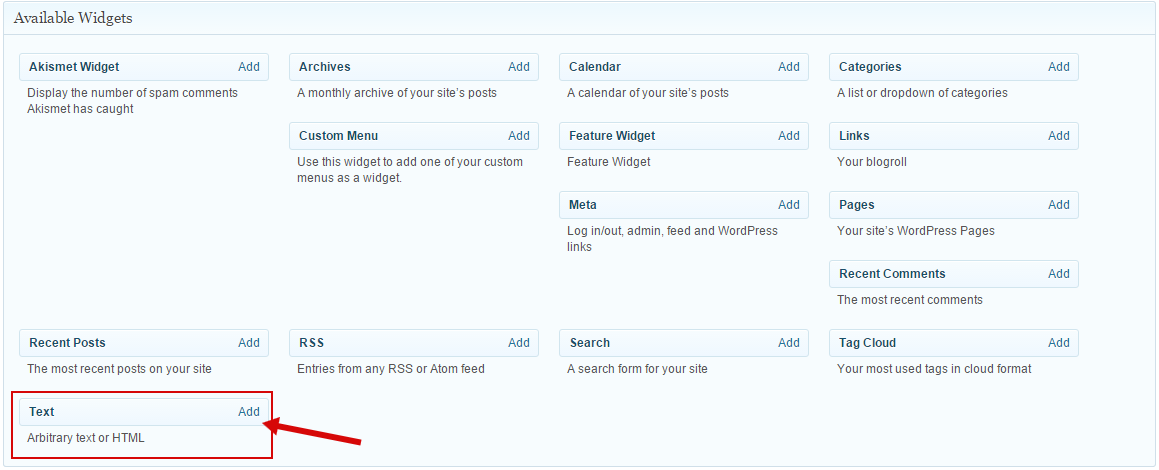
Среди доступных выберите виджет «Текст» («Text») и нажмите на ссылку «Добавить» («Add»):

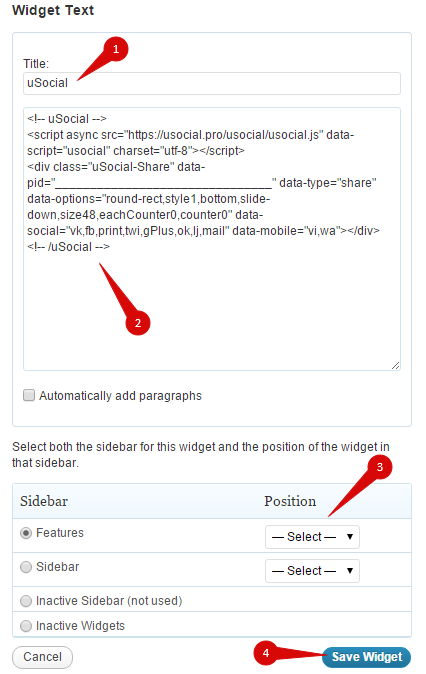
Откроется форма добавления виджета:

1. Заполните название виджета.
2. Вставьте HTML-код, который получили при создании набора кнопок.
3. Укажите расположение виджета.
4. Сохраните изменения.
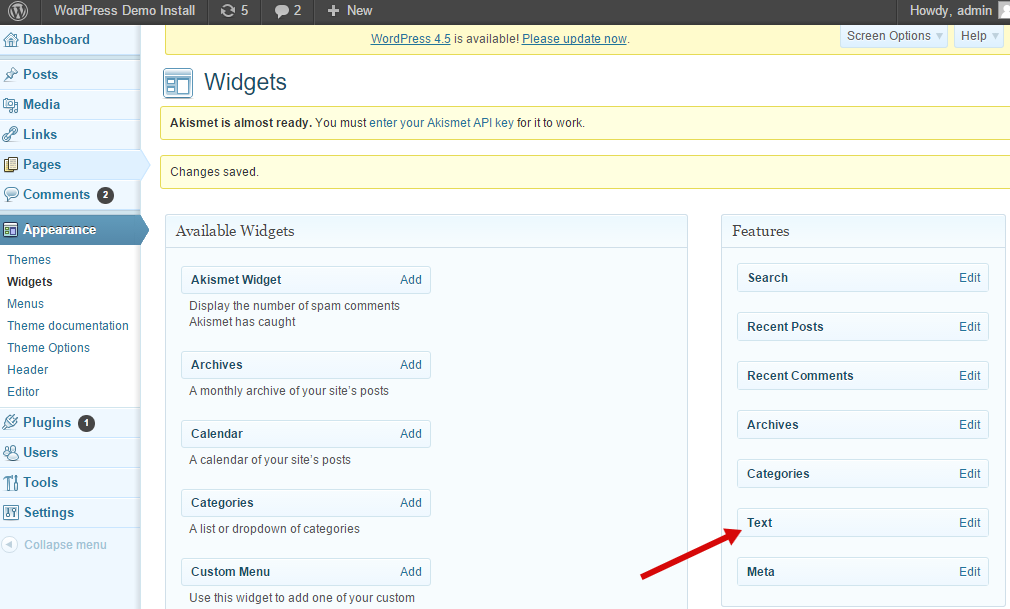
После этого вы увидите новый виджет в списке добавленных на сайт:

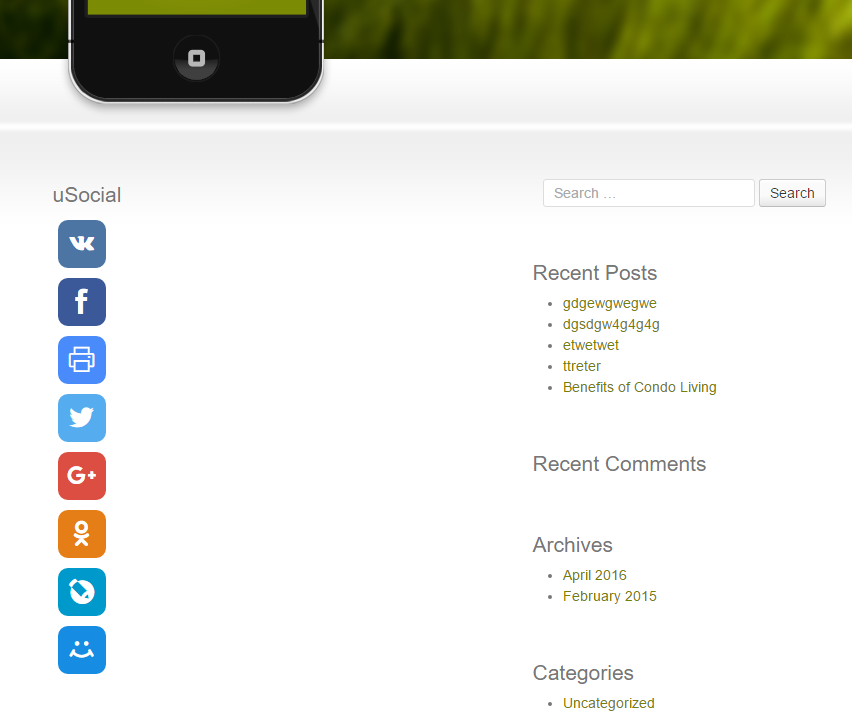
Обратите внимание, что при этом должно использоваться статичное положение кнопок. Так кнопки будут отображаться в том месте, где вы их добавили:

Установка кнопок в произвольное место на сайте
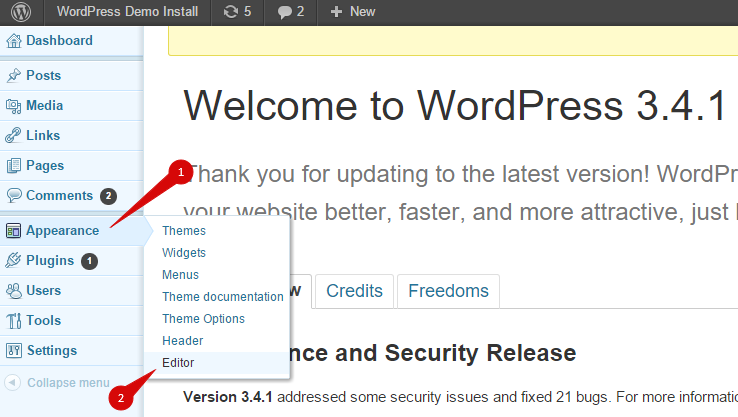
В панели управления сайтом в левом меню выберите пункт «Внешний вид» — «Редактор» («Appearance» — «Editor»):

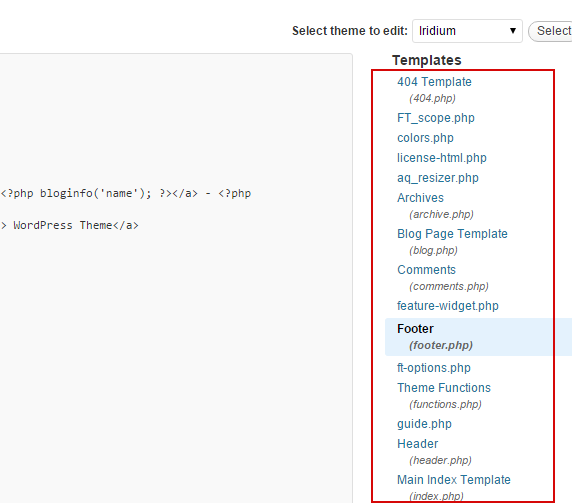
В колонке справа выберите подходящий шаблон:

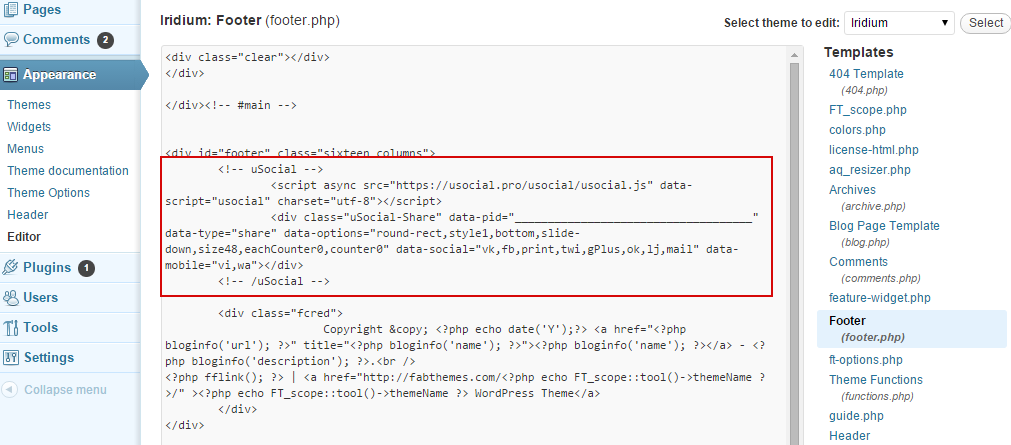
В редакторе шаблона добавьте код в подходящее место:

Сохраните изменения. Кнопки установлены на сайт.