Как разместить meta-теги на сайте uCoz?
Последнее изменение:
Meta-теги на сайте нужны для того, чтобы страницы при репосте в социальные сети выглядели опрятно и имели верное описание, картинку и заголовок.
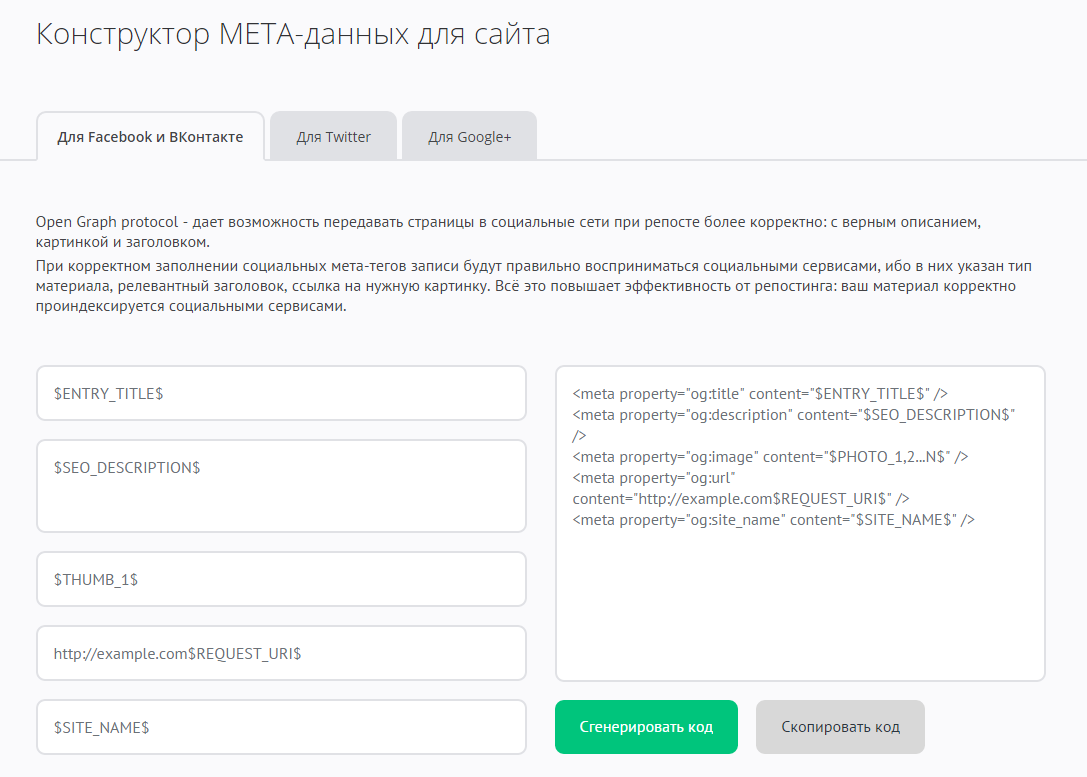
С помощью конструктора META-данных для сайта вы сможете за несколько шагов сгенерировать все необходимые meta-теги для таких социальных сетей как «ВКонтакте», Facebook, Twitter и Google+.
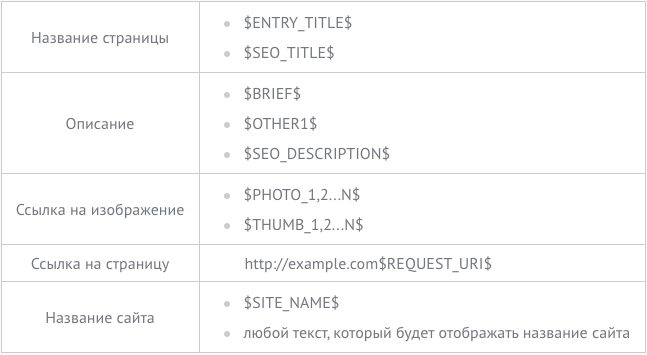
Чтобы материалы имели уникальные meta-теги, нужно воспользоваться $переменными$, которые доступны в шаблоне страницы материала (или на странице товара для модуля “Интернет-магазин”). В таблице ниже вы найдете допустимые значения переменных для meta-тегов:

Важно помнить:
- Для разных модулей переменные могут различаться. Например, $BRIEF$ не работает в модуле «Новости», но можно использовать доп. поле $OTHER1$.
- Содержимое переменных должно быть текстовым. HTML-код не может быть использован. Пример: тот же $BRIEF$ мог быть ранее использован для вывода HTML-кода.
- Использовать $переменные$ желательно, но не обязательно. Если сомневаетесь, то можете заполнить любое из полей текстом на свое усмотрение.
Сгенерируйте код с meta-данными для своего сайта, указав нужные параметры в конструкторе meta-данных uSocial.

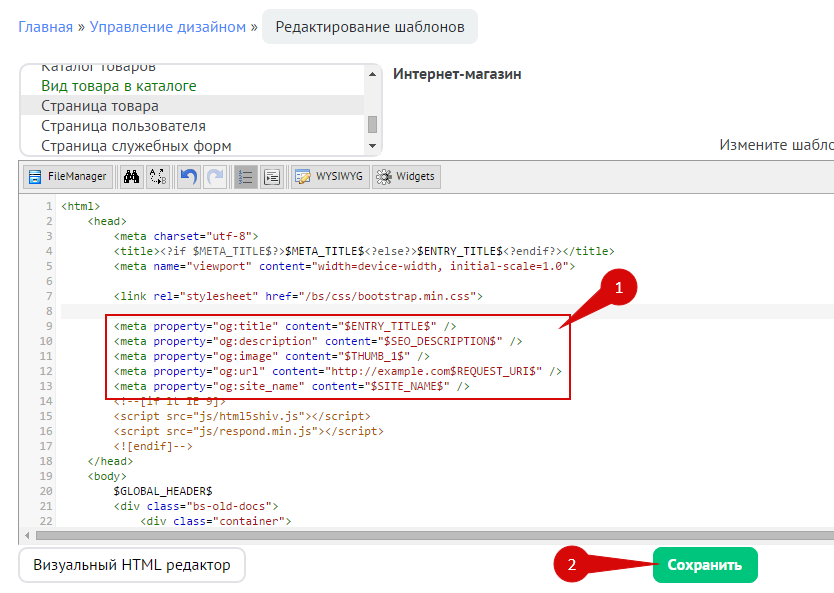
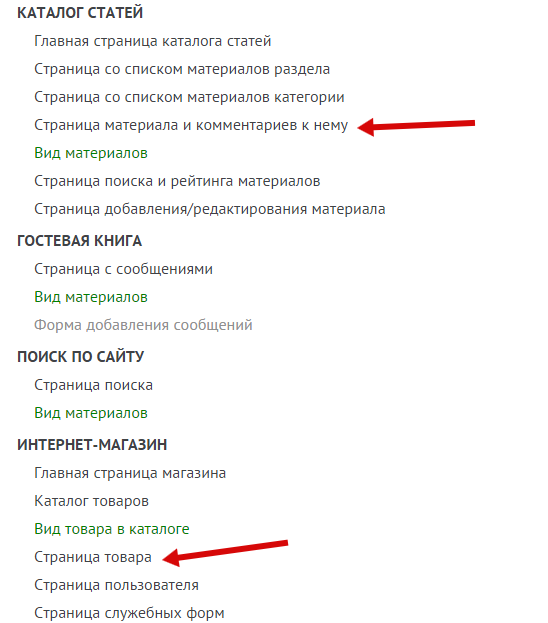
Теперь нужно добавить этот код в шаблон страницы материала. Зайдите в панель управления сайтом и выберите в главном меню: Дизайн — Управление дизайном (шаблоны). На открывшейся странице в разделе нужного модуля выберите шаблон страницы материала (товара):

Добавьте полученный код между <head> и </head>, например так: