Tilda: Установка кнопок на сайт
Last modified:
Create a button set using this guide and then copy its HTML code. Add this code to your Tilda website pages. You can do it only if you are subscribed to a paid plan.
How Do I Add a Pop-up Window and a Floating Button?
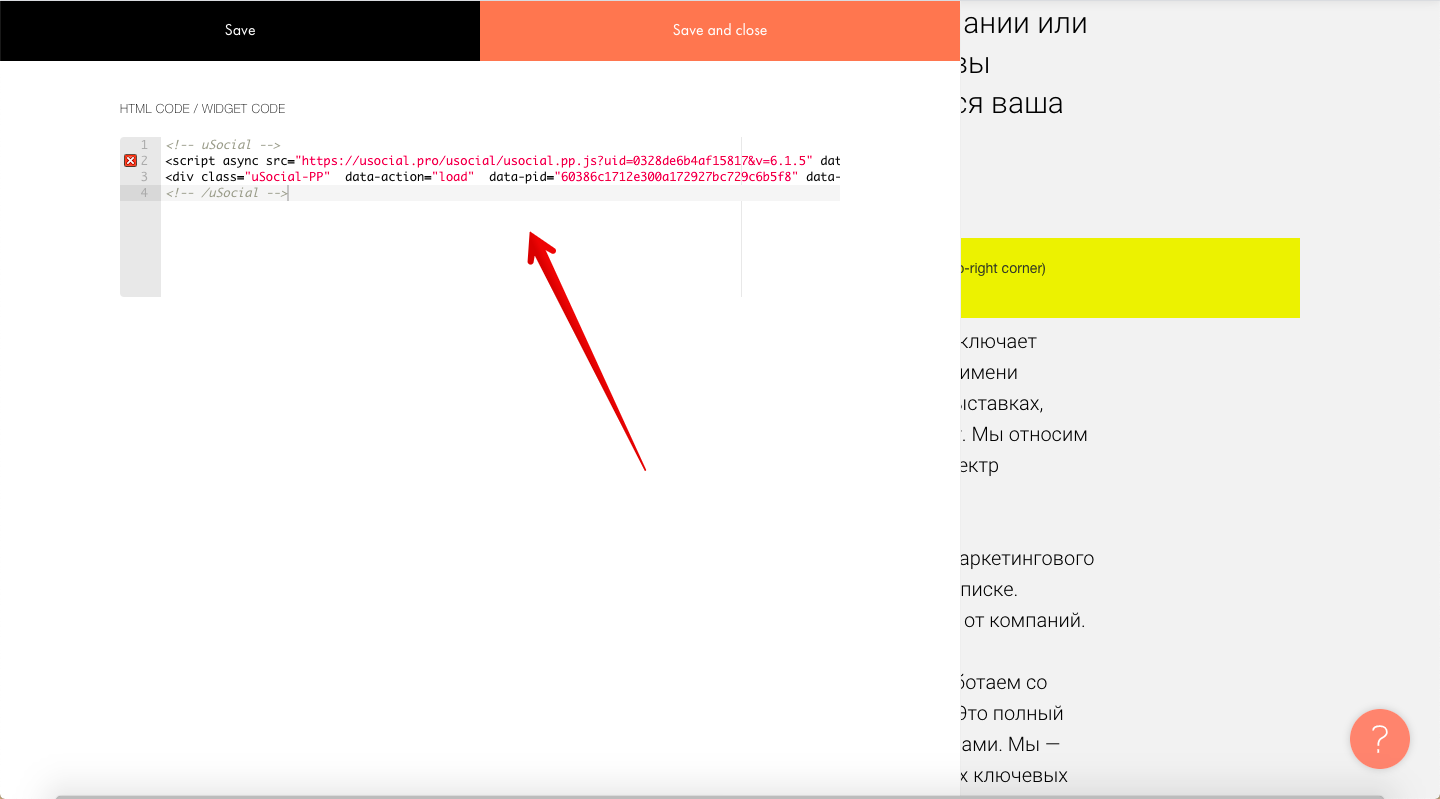
Add an HTML code block at any place on your page: Add Block -> Other -> Embed HTML code. In the window that will open, go to "Content" and add the widget code to the corresponding field. Publish the button and see how it works on your site.

How Do I Add a Set of Static Buttons?
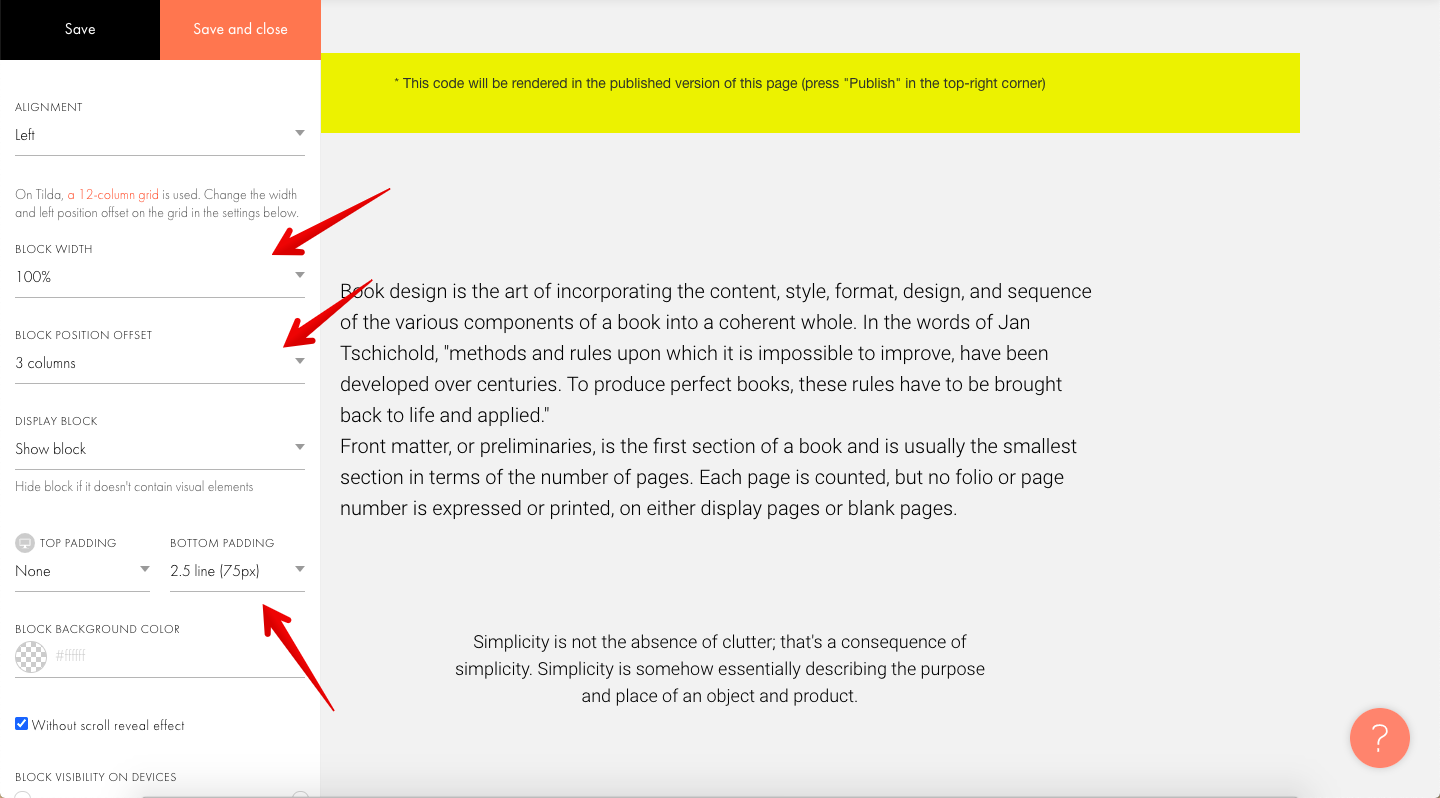
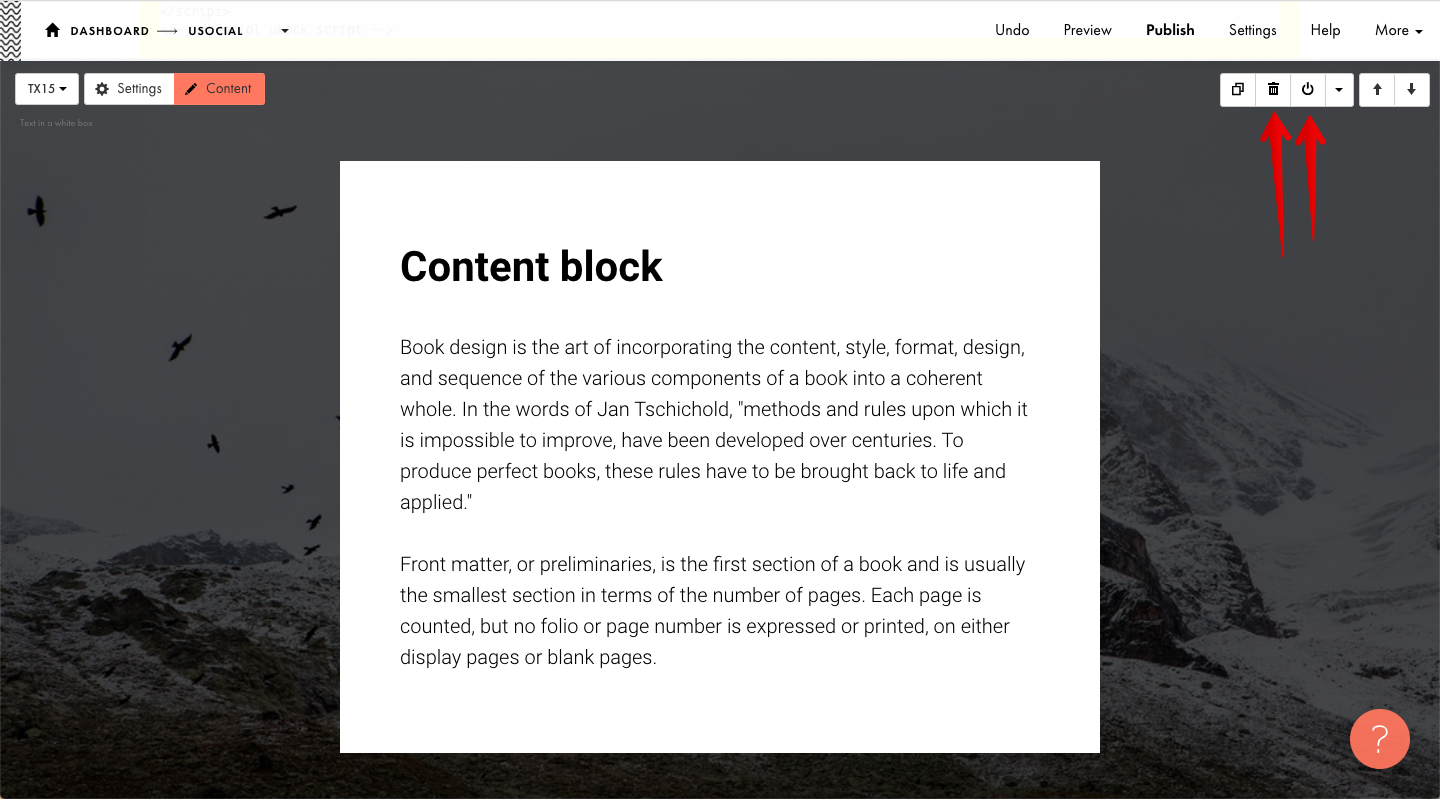
Select the block after which you want to place a set of static buttons. Add there an HTML code block: Add Block -> Other -> Embed HTML code. In the window that will open, go to Content and add the widget code to the corresponding field. To make the set of buttons look good on the site, go to the settings panel and set the block indents and width.

How Do I Add a Social Locker?
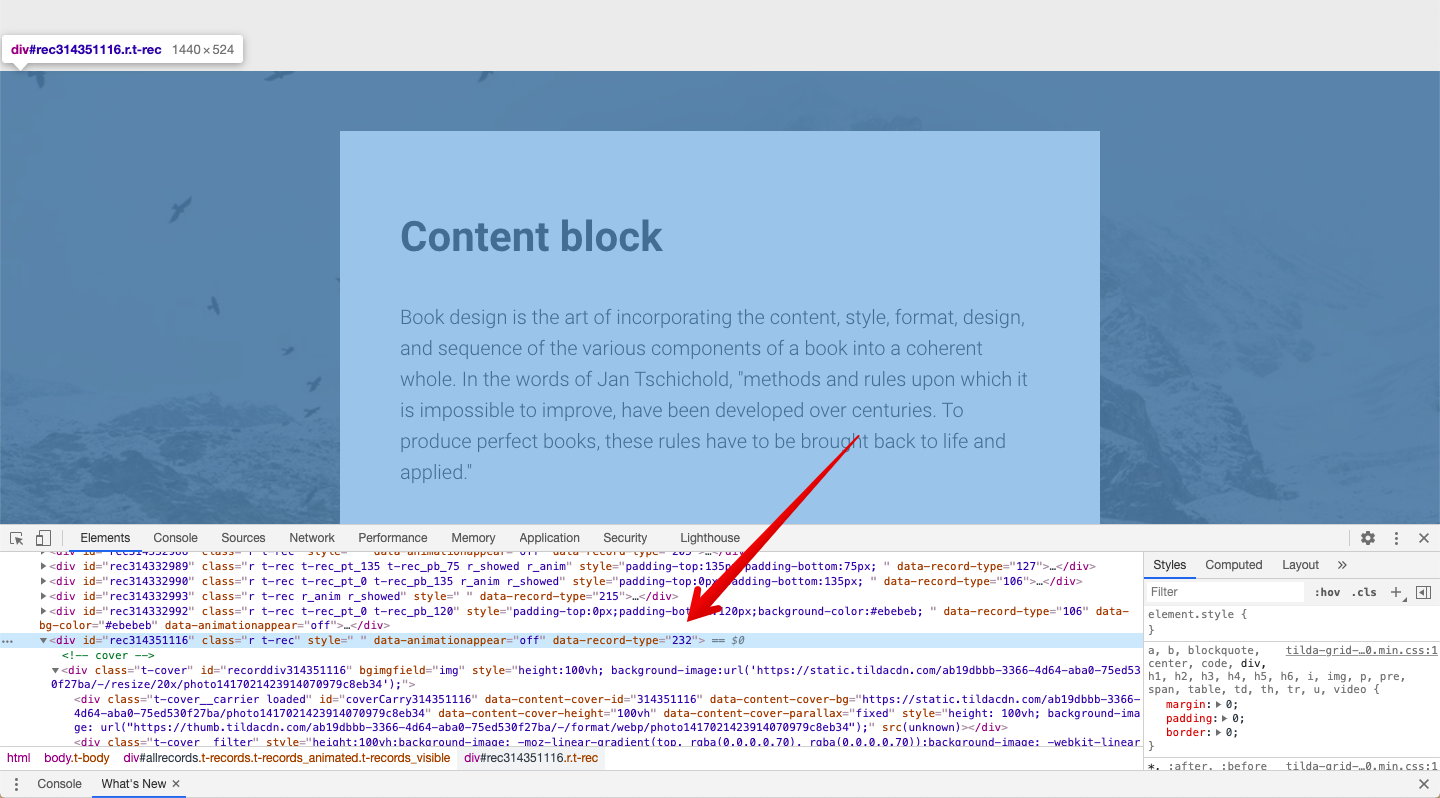
Select the block you want to hide on the page. On the published page, go to the "Developer tools" and copy the code for the entire block.

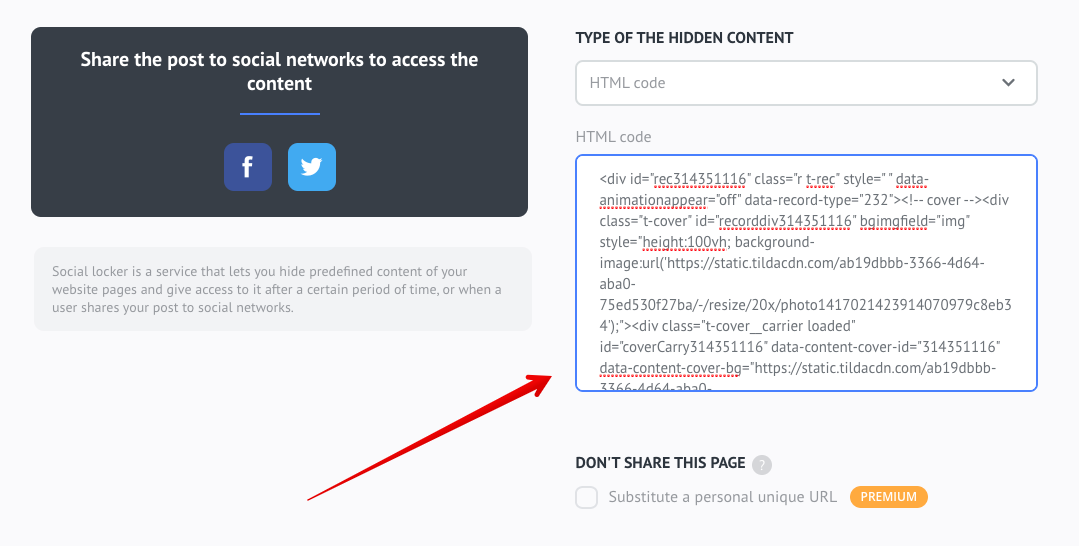
Go to the Social Locker page and enter the Tilda block HTML code into the "Type of the Hidden Content" field.

Enter the site URL and click "Save code". Copy the generated code. Go back to your site dashboard. Next to the hidden block, create a block with HTML code and paste the Social Locker code there. Delete or disable the hidden block.

Publish the button and see how it works on your site.