Jimdo: Установка кнопок на сайт
Последнее изменение:
Создайте набор кнопок с помощью этих инструкций и скопируйте HTML-код. Теперь необходимо добавить этот код на страницы своего Jimdo-сайта.
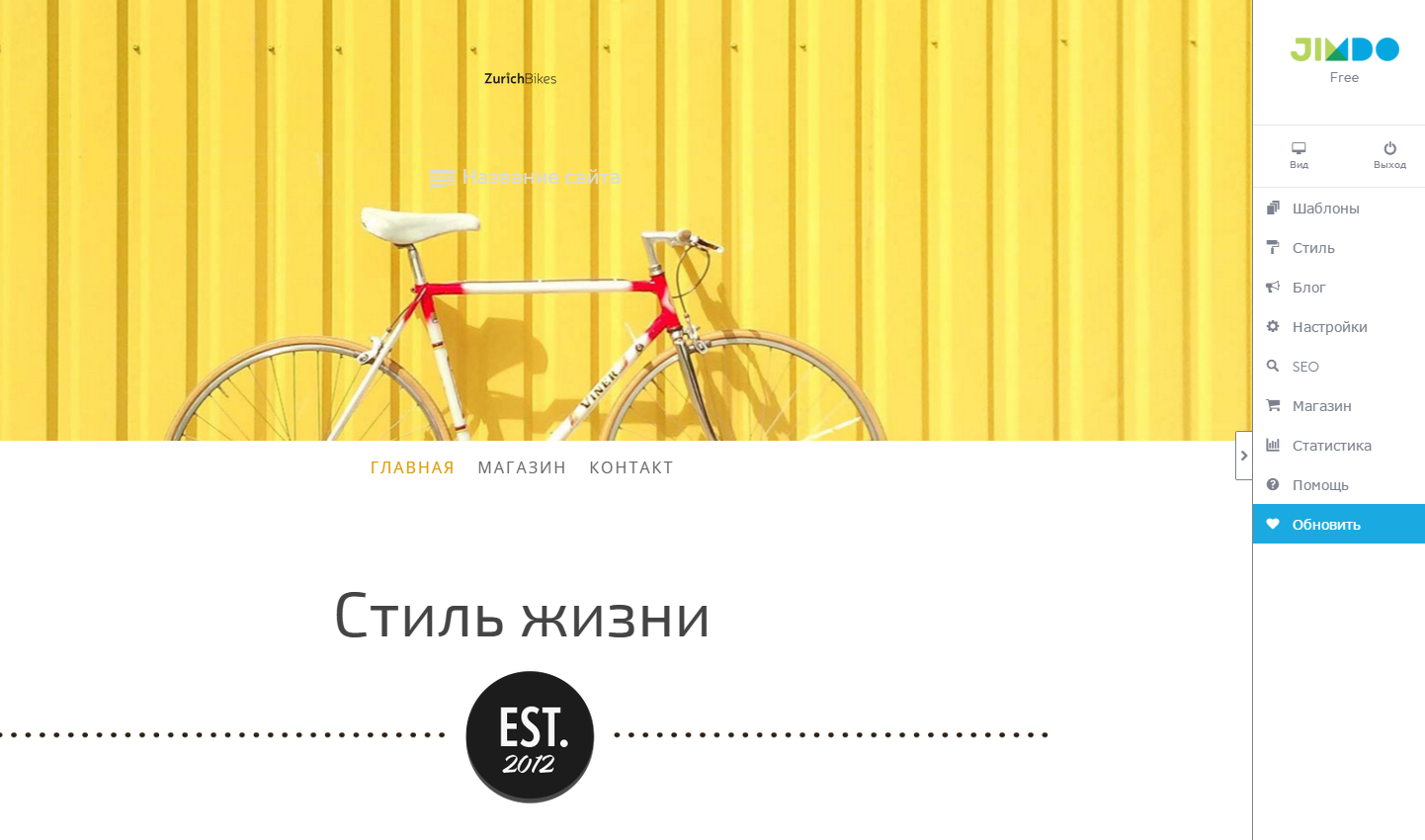
Для этого перейдите в панель управления сайтами Jimdo и откройте редактор сайта:

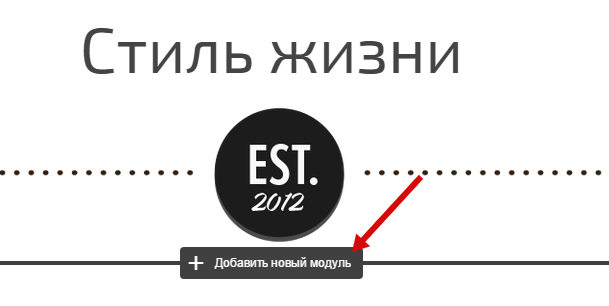
Добавьте новый модуль на страницу:

В случае, когда выбрано статичное расположение кнопок, необходимо подобрать для модуля оптимальное положение.
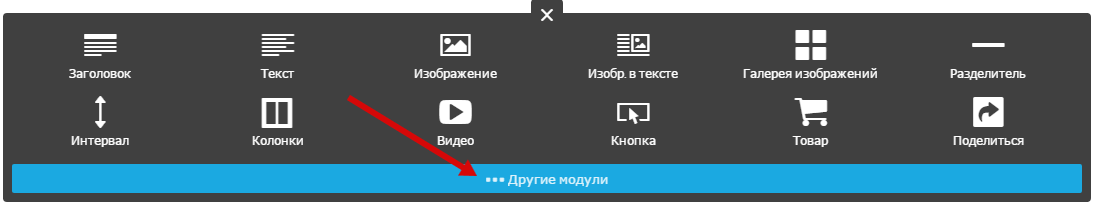
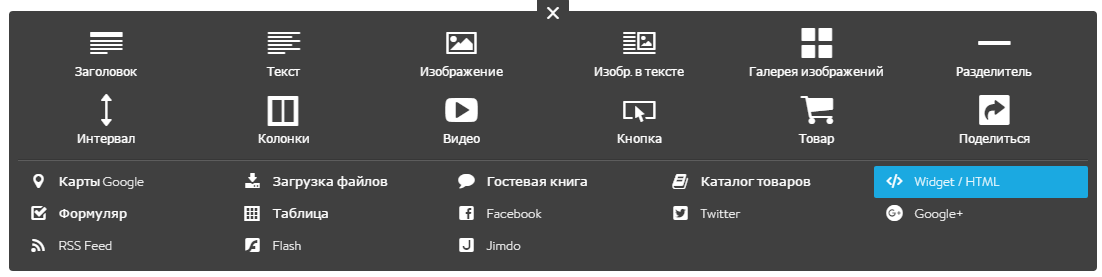
В раскрывшемся блоке нажмите по кнопке «Другие модули»:

Выберите пункт «Widget/HTML»:

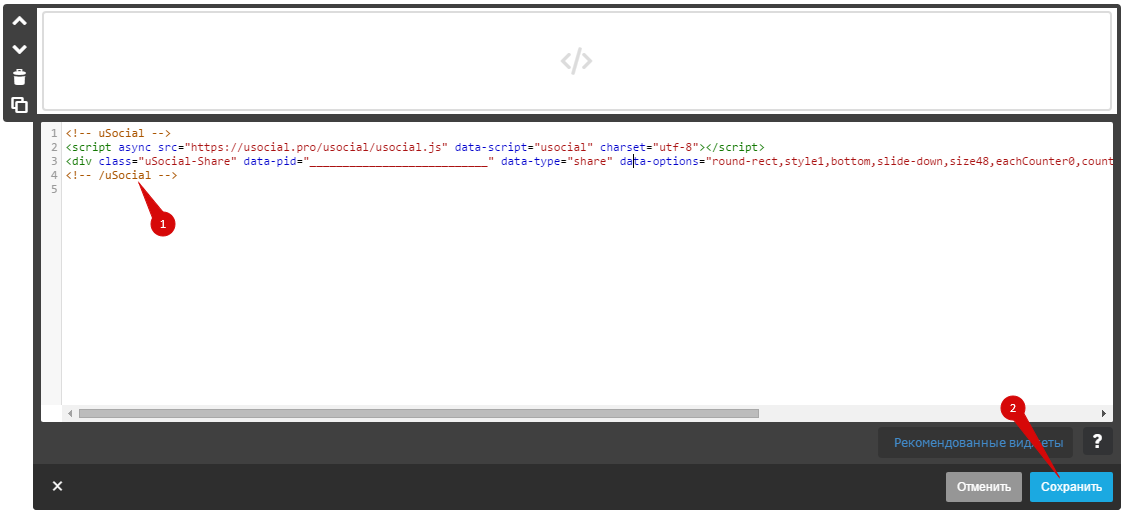
Появится формат добавления HTML-кода на сайт. Вставьте скопированный ранее код набора кнопок в поле (1) и нажмите кнопку «Сохранить» (2):

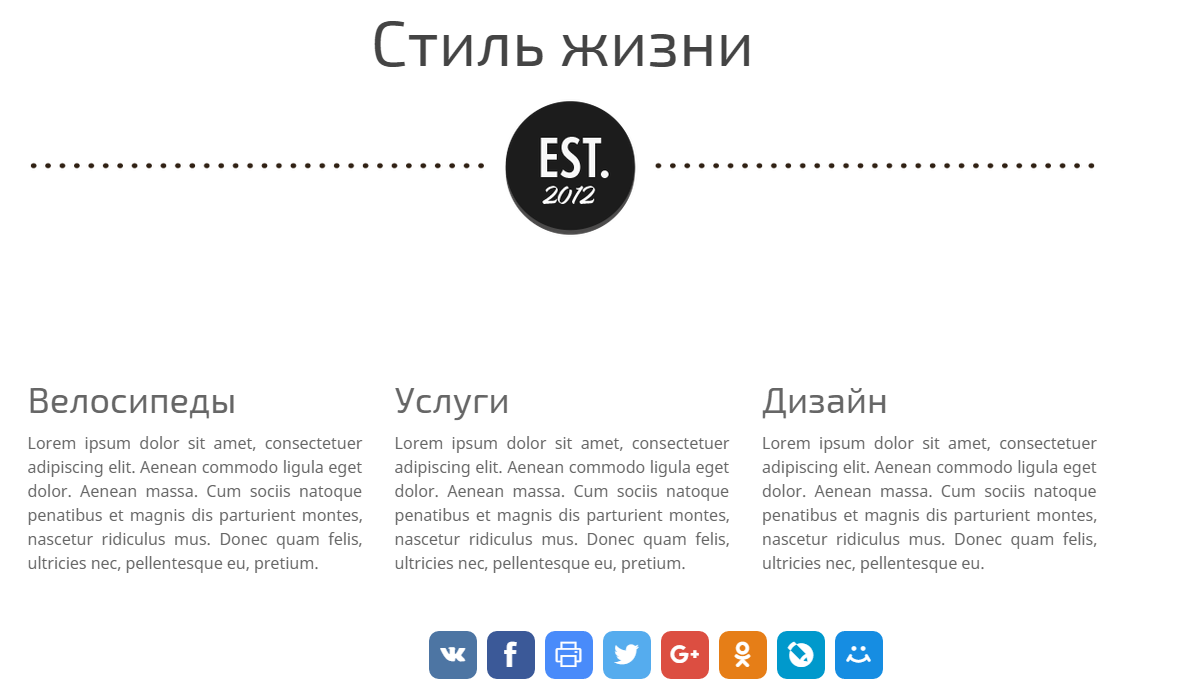
При этом вы сразу увидите результат:

Если этого не произошло, обновите страницу конструктора.
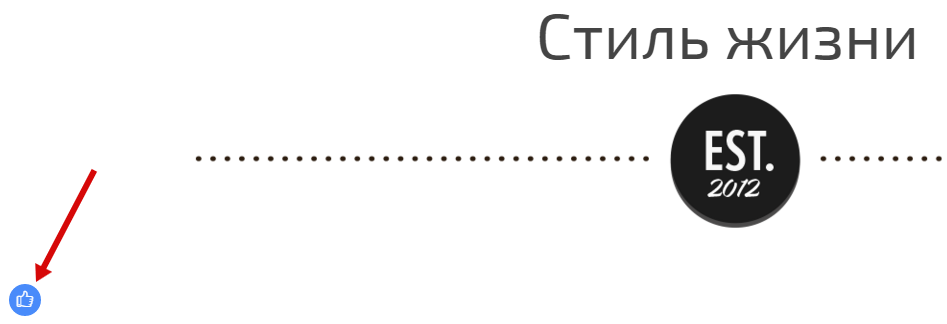
В некоторых случаях кнопки будут появляться после нажатия на такой значок:

Это сделано для устройств с небольшим размером экрана (в некоторых случаях может отображаться в режиме конструктора).
Чтобы добавить кнопки сразу на все страницы, добавляйте код-набора в модуль футера:

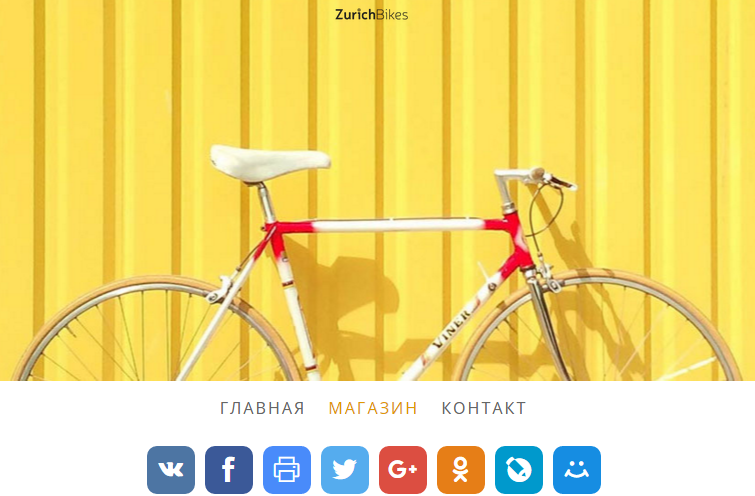
Теперь можно перейти на свой сайт и проверить работу кнопок: